Tip 1 : New Sprite Icon in Flash CS4: Sprite has unique green icon that distinguish it from Movie clips symbol.Don't get excited, it is still a Movie clip since it has a timeline in it, it is just a different icon.
Many Users would rather use Sprite over Movie Clip because of the overhead in memory required to instantiate a Movie clip once the timeline is being used.
Now let me show you the new Icon :
1. New Fla file.
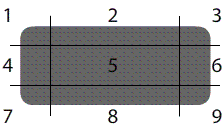
2. Create a rectangle on stage.
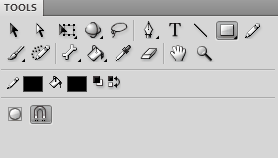
3. Using the selection tool
 Double click on the rectangle to select.
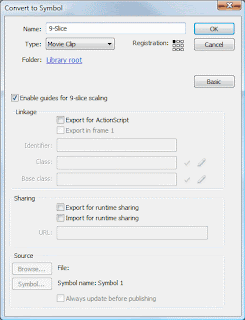
Double click on the rectangle to select.4. Modify > Convert To Symbol.
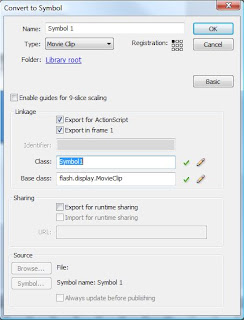
5. Turn on "Export for ActionScript" as follow :

6.Change the Base class value from "flash.display.MovieClip" to "flash.display.Sprite".
7.Click OK.
8.Click OK again.
9.(Window > Library) to open Library panel if it is not already and you should see the following :
Tip 2 : Do you know that you can assign an instance name to an animation in the Motion Property inspector, then use this line of code—tweenInstanceName.addTarget (mcInstanceName)—to apply this animation to another instance in your FLA file as follow :
1. Launch Flash CS4.
2. New Flash File(ActionScript 3.0).
3. Using the Rectangle tool create a rectangle on stage.
4. Select the rectangle on stage and convert to Movie clip.
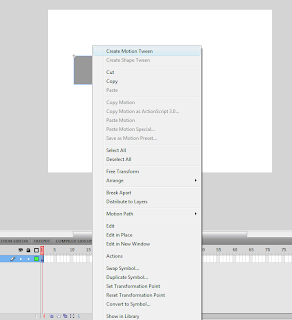
5. Right Click on the Movie clip on stage and select "Create Motion Tween" as follow :

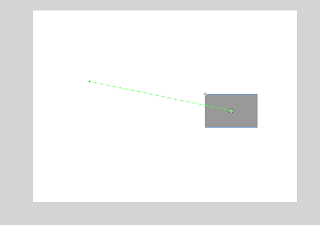
6.Change the location of the Movie clip on stage to animate it and by doing that you should see the animation path as follow :

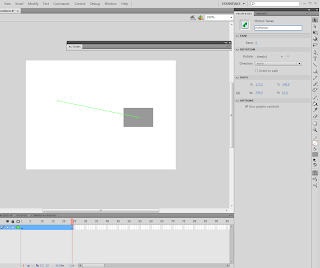
7. Select the animation path and open the Properties panel (Windows > Properties).
8. Add an instance name to the Motion by typing an instance name for Motion Tween as follow :

9. Create a new timeline layer.
10.On the new layer create another Movieclip and give it an instance name "newMovie".
11.Create new layer and call it "Actions" and open the action panel (Windows > Actions)
12. In the action panel type the following :
//myMotion is the motion instance name
//myMovie is the target Movie clip
//tweenInstanceName.addTarget (mcInstanceName)
myMotion.addTarget(newMovie);
13. Test Movie and you should see both Movie clips has the same animation.
Tip 3: New Flex component Icon in Flash CS4: Flex Components that was built in Flash CS4 has unique Flex icon that distinguish it from Flash Movie clips.
1. Quit Flash CS4.
2. Download and install Flex Component Kit for Flash CS3 Professional using Adobe Extension Manager CS4.
Note : it is saying Flex Component Kit for Flash CS3 but it also works for Flash CS4 "promise am telling you the truth".
3. Launch Adobe Flash CS4.
4. File > New and select "Flash File(ActionScript 3.0) and click OK.
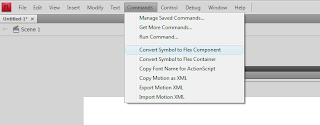
5. Open the Commands menu and it should look like this if the kit was installed correctly :

6.Using the Rectangle tool create a rectangle on stage.
7.Select the rectangle on stage and convert to Movieclip.
8.Commands > Convert Symbol To Flex Component.
9.Windows > Library to open Library if it is not already and you should see the new pretty icon as follow :
How about that :), pretty cool.
Now you can publish and use this symbol in Flex. I will be talking about this in future posts.
Thanks,
Tareq